
こんな画面を作るにはどうしたらいいのか?
余計なものは使わずwindowsパソコンに入っているソフトだけで実現したい!
実際にやってみたらとても簡単でした。
早速やってみましょう!
作業の流れは以下の通りです。
- STEP1ブログに貼りたい画面をパソコンに表示する
- STEP2プリントスクリーンキーを押す
- STEP3ペイントに貼り付ける
- STEP4ブログに貼り付けたい範囲やサイズに整える
- STEP5画像を保存する
- STEP6画像をブログに貼り付ける
それではSTEP1から順に詳しく説明していきます。
STEP1 ブログに貼りたい画面をパソコンに表示する
そのまんまです。ほかに何の説明もいらないでしょう。
STEP2 プリントスクリーンキーを押す
Windowsのデスクトップパソコンの場合はキーボード右上の「PRTSC」キーを押すだけです。
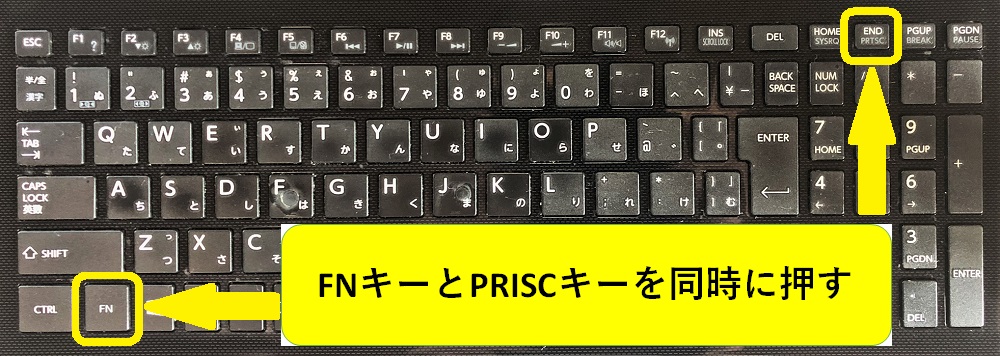
Windowsノートパソコンの場合は「FN」キーと「PRTSC」キーを同時に押すだけです。

STEP3 ペイントに貼り付ける
Windowsパソコンに標準で入っている「ペイント」というソフトに先ほどのスクリーンコピーを貼り付けます。
「ペイント」の呼び出し方はいくつか方法があります。
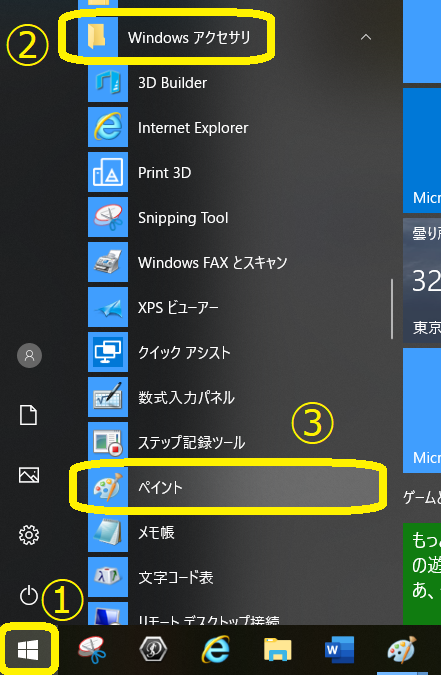
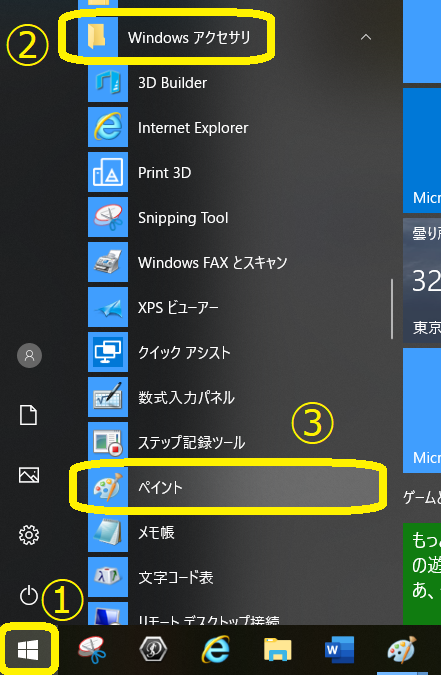
「ペイント」の呼び出し方① 画面左下の窓のマークからたどる方法
①画面左下の窓のマークをクリック
②現れた画面を下の方に動かして「W」の中の「Windows アクセサリ」をクリック
③下の方にある「ペイント」をクリック

「ペイント」の呼び出し方② 検索画面から呼び出す方法
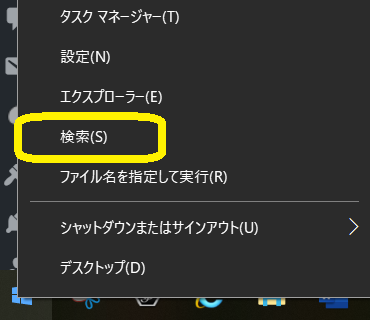
①画面左下の窓のマークの上にカーソルを合わせて右クリック
②表示された項目の中から「検索」をクリック

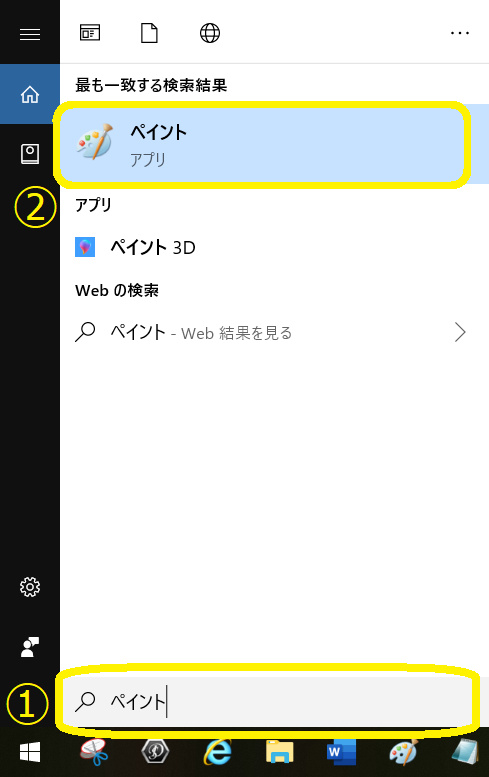
①検索の欄に「ペイント」と入力
②検索結果に表示された「ペイント」をクリック

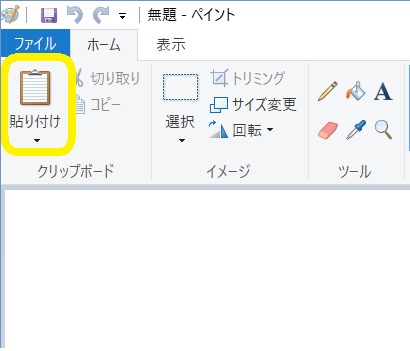
「ペイント」の場面が開いたら、画面左上の「貼り付け」をクリック

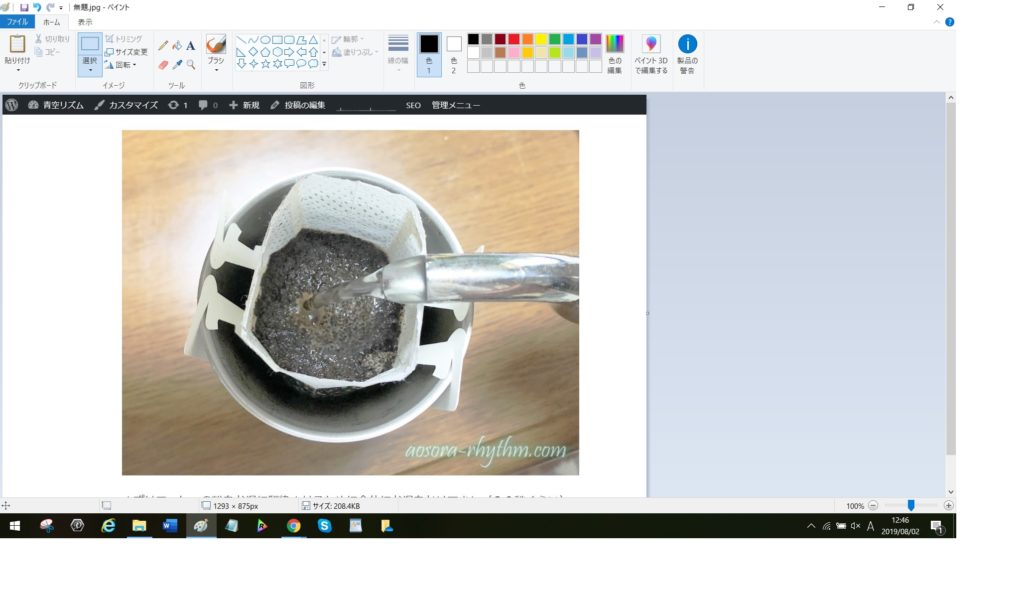
「ペイント」の画面に先ほどスクリーンコピーした画像が張り付きました。

STEP4 ブログに貼り付けたい範囲やサイズに整える
画像のサイズを縮小する
貼り付けた画像はサイズが大きすぎるので縮小します。
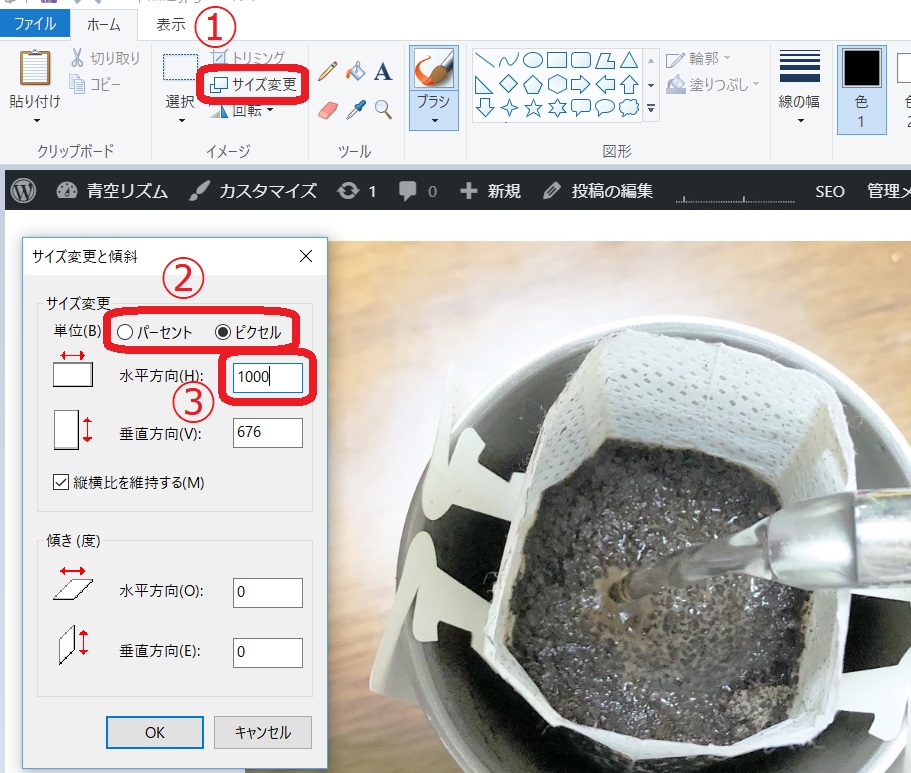
①「ペイント」の「サイズ変更」をクリック
②サイズ変更内容を入力
半分の大きさにしたい場合は、パーセントにチェックを入れて「水平方向」に「50」と入力してください。垂直方向も自動的に「50」に切り替わります。
(「垂直方向」の下の「縦横比を維持する」にチェックが入っているためです。)

画像の不要な部分を切り落とす
画像の余分な部分をなくします。
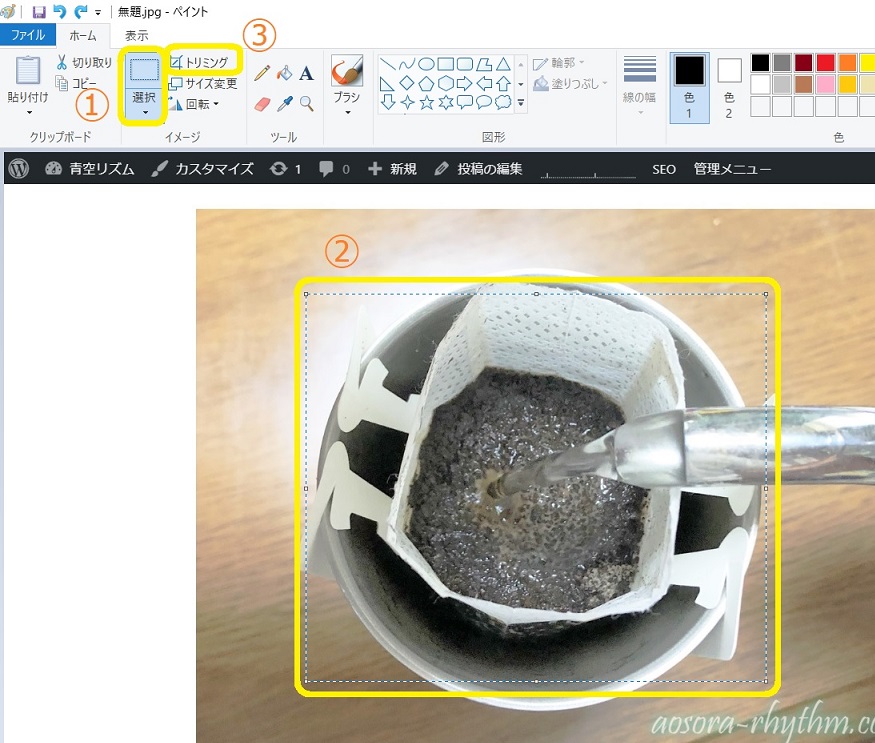
①「選択」をクリックし、ブログに貼り付けたい部分を点線で囲みます。
②「トリミング」をクリックします。

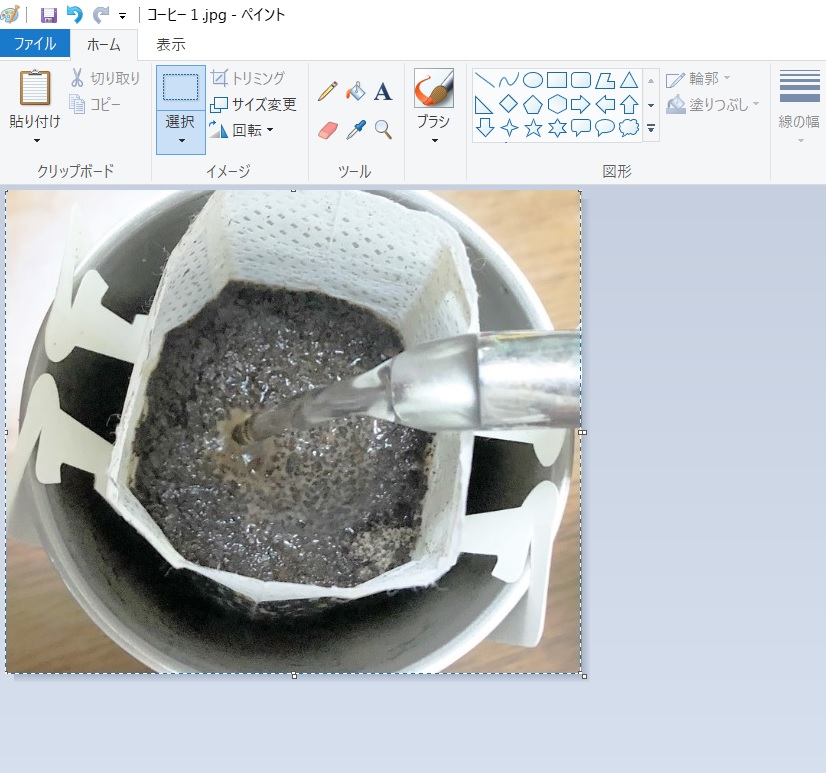
選択した部分だけとなりました。

STEP5 画像を保存する
①「ペイント」画面の左上「ファイル」をクリック
②「名前を付けて保存」の上にカーソルを置くと(クリックはしないでください!)、右側にずらっと表示が出ます。
③JPEG画像をクリック
お好きな名前に変更し、お好きなところへ保存してください。

STEP6 ブログに貼り付ける
それぞれのブログサービスの方法に従って作成した画像を貼り付けて完成です!
どうでしたか?うまくできましたか?
こんな簡単なことでもブログ初心者にはけっこう難しかったりします。
できるだけ詳しく誰にでも分かるように書いたつもりですが、もしもできなかったらごめんなさい。