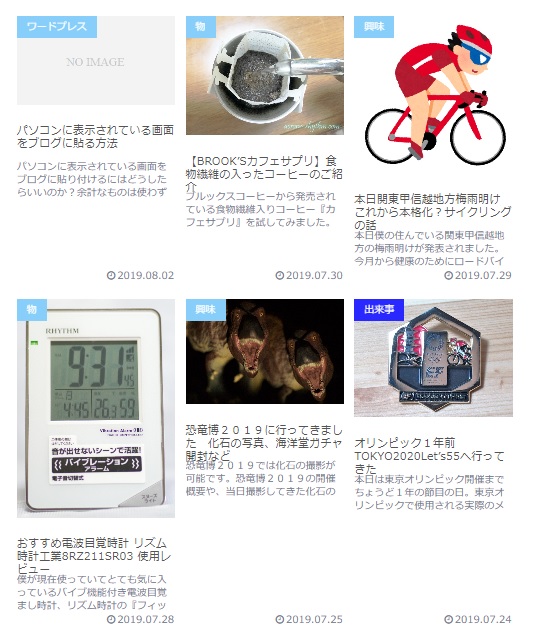
cocoonのトップページを2カラム(2列)にしてみたのですが、👇写真のように画像の高さがバラバラで見映えが悪い!
画像の高さを綺麗に合わせたい!
やってみたら簡単でしたので、早速一緒にやっていきましょう。
今回はたったの3STEPです!
-
STEP1プラグイン「 Regenerate Thumbnails 」をインストールする
-
STEP2プラグイン「 Regenerate Thumbnails 」を有効化する
-
STEP3サムネイル画像を再生成する
プラグイン「 Regenerate Thumbnails 」をインストールする
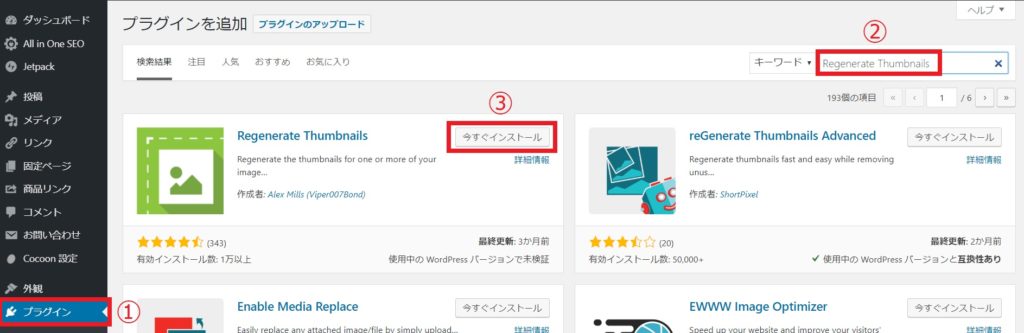
①ダッシュボードの「プラグイン」から「新規追加」をクリックします。
②キーワードの欄に「Regenerate Thumbnails」と入力してください。
「 」の中をコピペしてもらうと楽です。
③「Regenerate Thumbnails」の「今すぐインストール」をクリックします。
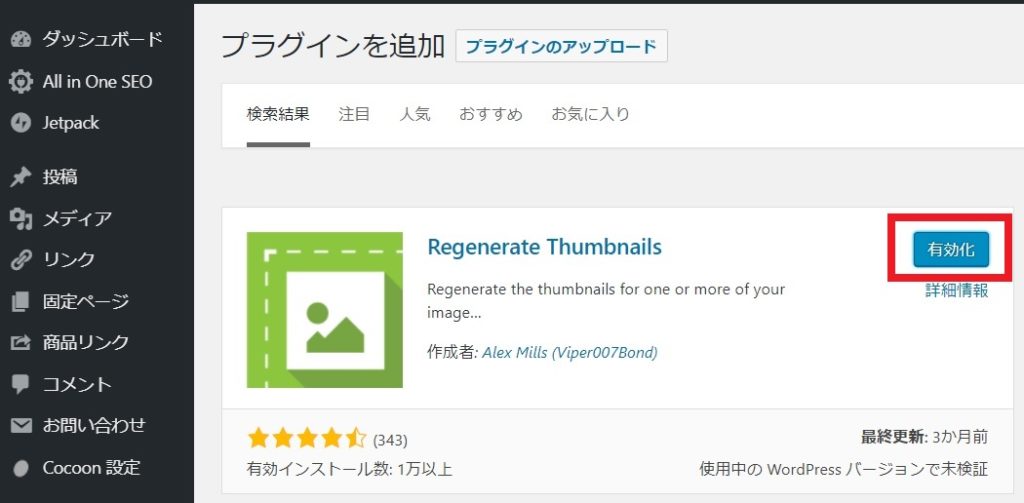
プラグイン「 Regenerate Thumbnails 」を有効化する
赤枠で囲んだところが「インストール中」からこのように「有効化」に変わったら、「有効化」をクリックしてください。
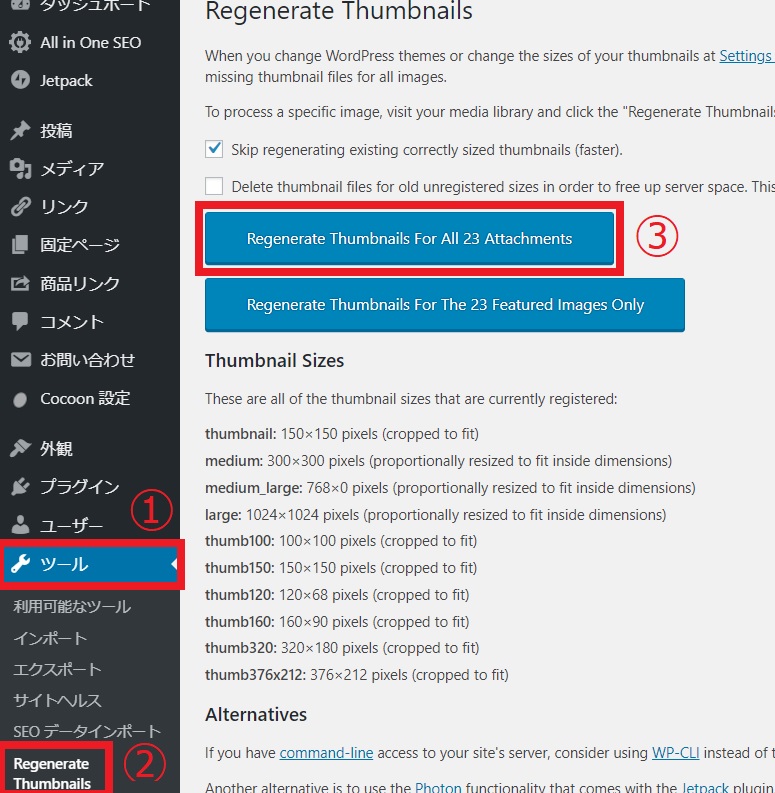
サムネイル画像を再生成する
①ダッシュボードの「ツール」の上にカーソルを合わせるとメニューが下に広がります。
②「Regenerate Thumbnails」をクリックします。
③「Regenerate Thumbnails For All ○〇 Attachments」と書かれた青い部分をクリックします。
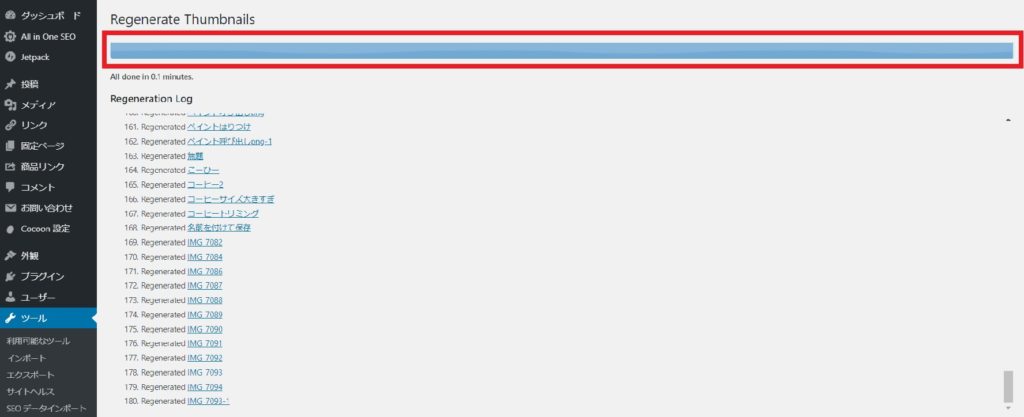
進捗状況を表すプログレスバーが左から右に少しずつ伸びていきます。
右端まで届いたら完了です。

完了するとプログレスバーの下に「All done in 0.0 minutes」という表示が出ます。
トップ画面を確認する
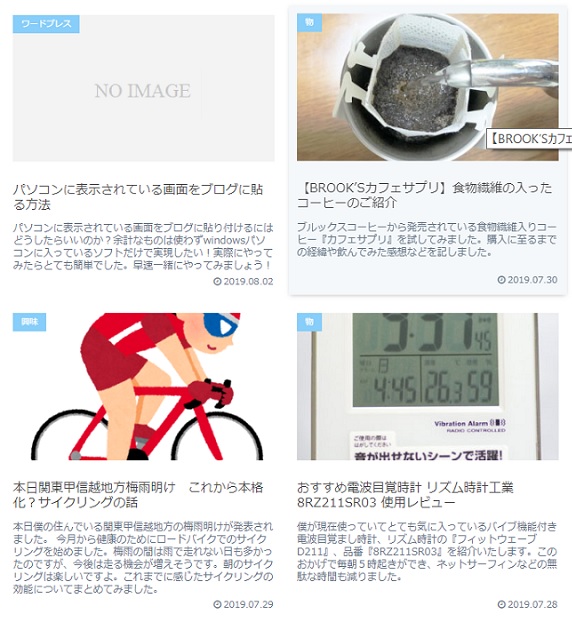
トップ画面を表示してみるとこのようにサムネイル画像の大きさがピシッと揃っています。
| 変更前 | 変更後 |
 |
 |
全体の長さも短くなってだいぶコンパクトになりました。
サムネイル画像のカラム数(列数)を変更する場合再生成が必要
トップ画面のカラム数を「2」から「3」へ変更してしまうと再びこのようにサムネイル画像の大きさが変わってしまいます。
カラム数を変更した場合は、再び「STEP3」の「サムネイル画像を再生成する」を行なってください。
プログレスバーが右端まで届いたらトップ画面を確認してみます。
3カラムでもビシッとサムネイル画像の大きさが揃いました。
とっても簡単ですよね。
ただしうまくいかない場合もあるそうです。
もしうまくいかなかった場合は、cocoon作成者のわいひらさんのページを参照してください。

最後までご覧いただきありがとうございました。